Online Ui Design Tool Can
Top 10 Free UI Design Tools in 2021

To create a great UI design, you should use the best UI design tools. When you go online you will find several of them, but note that not all of them can offer you perfect results. Therefore, you should take time to learn more about the different UI design software so that you can make the right selection so that you can attain your set design or prototype objectives. This article offers the best tools you can use and then explains why you should go for Wondershare Mockitt which is the best among all UI design tools.
10 of the Best UI Design Tools
1. Wondershare Mockitt
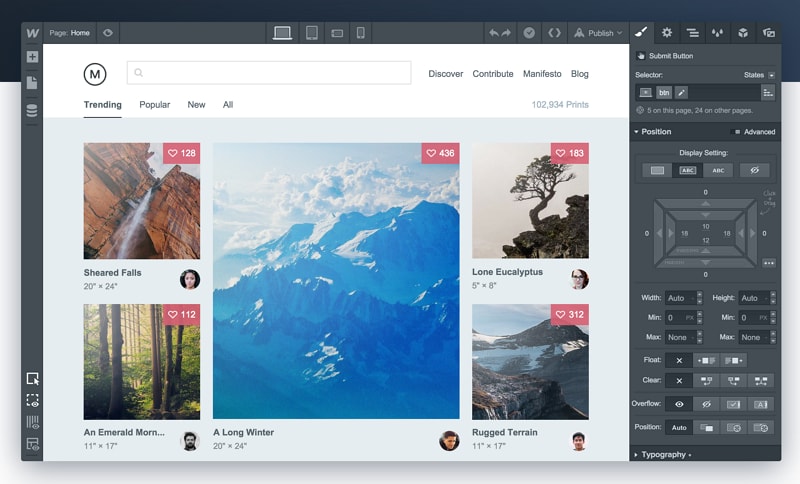
Wondershare Mockitt is a simple and efficient design and prototyping tool for both beginners and experienced designers. It tops the best UI design tools because of its ability to help you create an interactive mobile prototypes and wireframes within a very short time. It offers a perfect and well organised workspace that makes it easy for you to do the designing smoothly. With its easy to use features, beginners in the industry can find it easy to use at all times. It has drag and drop features that ensure you do not require coding skills to create great designs. Once you are done with using the tool, it becomes easy for you to share it with your team members. Other aspects that make Mockitt the top online UI design tool include lot of widgets and icons, support team collaboration, generation of QR codes for testing your prototype and allow you view all the screens in a single place. And most importantly, it combines four tools together, including the vector design tool, prototyping tool, flowchart tool and the mindmap tool.

Features
- Design widgets and icons for your webpages by customizing the collections in the 'Asset Library'.
- Surf through 20 types of industrial website templates covering a wide range of sectors like Finance, E-commerce, Education etc.
- Simple drag and drop action is sufficient to build an efficient webpage design for your requirement
- Get rid of the manual file transfer instead make use of Cloud editing option to share your works with your team and friends
- The pen is very smooth and easy to begin your design. The Design tool supports Boolean operation well.
- It supports collaboration and you can co-edit with your team member and commenting with them.
Pros
- Neat interface and easy-to-use.
- It is available in the online mode and thereby you do not have to make any downloads.
- Very vost effective comparing to other UI design tools and you can use four tools together.
- Excellent tutorials available at its official website to guide the newbie users.
- No need of any coding skills to handle this tool.
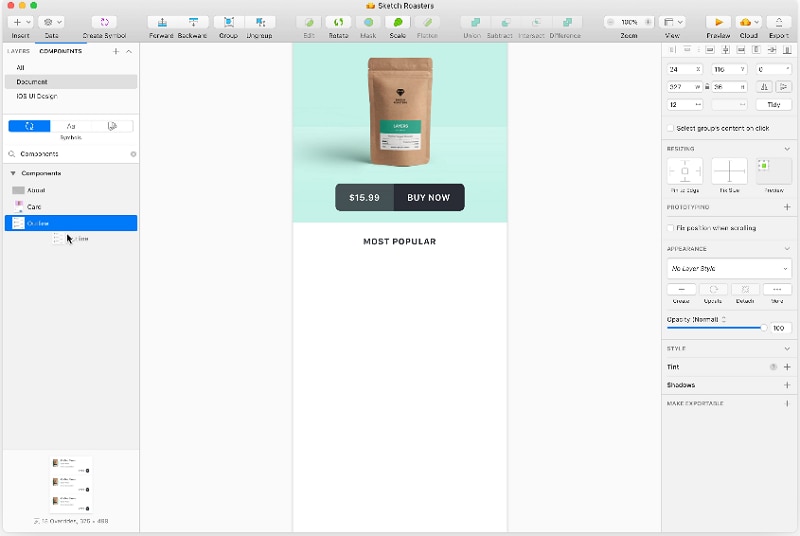
2. Sketch
Whether you are new or an experienced UI designer, you must have heard about Sketch. It is one of the best UI design tools with a lot of features that makes the designing process efficient and smooth. It has layer styles, library of symbols and text styles. Besides, sketch has alignment and smooth resizing features that allow designers save a lot of time to provide consistent prototypes. No long or hard procedures are involved when using it. You just need to jump in and start creating your prototypes and wireframes. Sketch also has several third party plugins that integrate effectively without a lot of issues. You can create, test and preview your prototype with the UI Design tool more effectively. You also find that Sketch is a more open tool, so it is possible to use it with most other tools in the designing process.

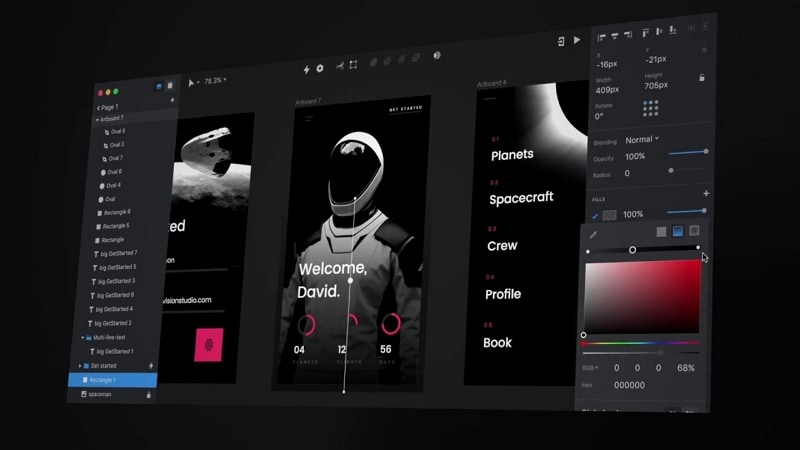
3. InVisionapp
InVisionapp offers a lot of applications that makes the UI designing process easy. The tool provides designers a lot of features they require to create wireframes and functional prototypes with dynamic animations and elements. It is an easy to use tool that makes it easy to communicate during the designing process. This makes it possible for efficient collaboration especially if you are working as a team. With the collaboration features, you can share your work as you do the designing, get feedback and make changes at each step without a lot of problems. Another great aspect you like about InVision Studio is the digital whiteboard that makes it possible for team members to interact, get their ideas out there and get the essential sign off before they can move forward.

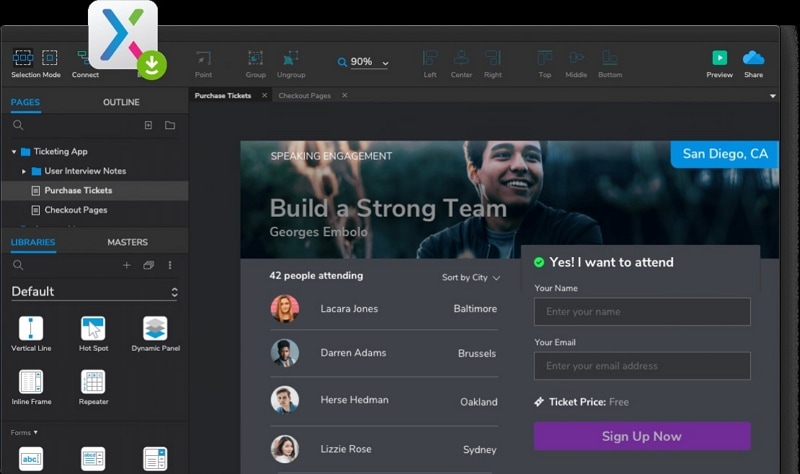
4. Axure RP
Axure is among the top tools UI that works perfectly in prototyping and help in keeping track of the workflow. The tool has a smooth interface that makes the process efficient and easy even for the novices. Axure is driven by high fidelity drives that make it possible for you to develop prototypes with a lot of details. It is liked by many designers since it provides features that you will also find in many other top UI design tools. With the tool, you can test the functionality of your prototype and combine everything in place for a simple developer handoff. Combined with its focus on communication, these features make sure that anyone involved in designing the project is updated with the progress made and all the changes as they occur in real time.

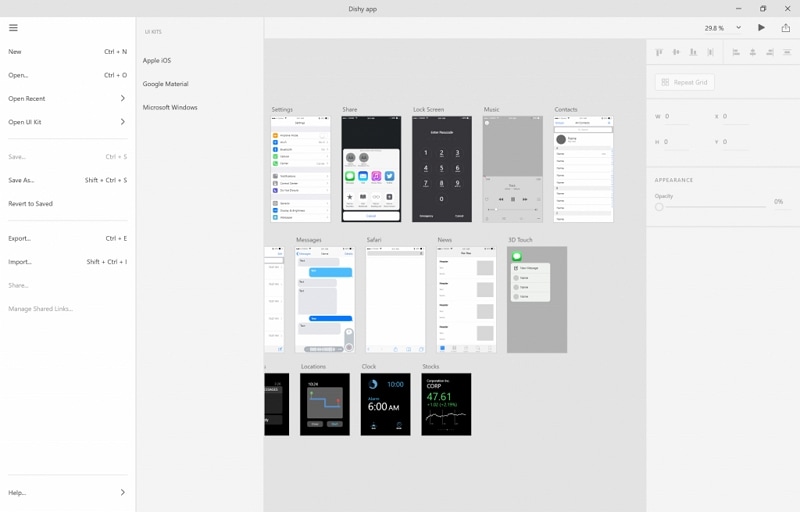
5. Adobe XD
Adobe XD is one of the best UI design tools that make the entire designing work flow smoothly with its many and easy to use features. The tool has an interface that makes it easy to create prototypes and mockups. Together with the real time collaboration feature, adobe XD is a must use tool for UI designers. It allows for interactions and many other dynamic elements that can easily be integrated into mockups and prototypes. Adobe XD allows for the creation of folders to organise all your cloud files for different design projects and clients. It also allows for multiple flows that make it easy for you to author several interaction and prototype flows in one XD file and then publish unique shareable links for each of the flow.

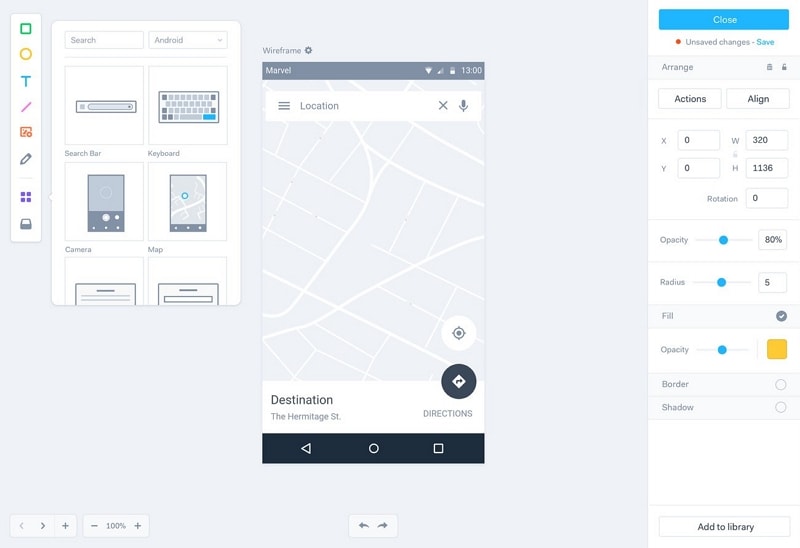
6. Marvel
Whether you are starting or you have been in the UI designing for years, marvel is a tool that can make you have a great experience in the process. It is an easy to use tool that makes the designing process go flawlessly. The tool allows you to design both hi-fi and low fidelity wireframes, perform user testing, create interactive prototypes and offer you everything you require, all integrated in a single intuitive interface. The tool also has a unique feature known as handoff that gives you all the CSS styles and HTML code you require to begin the building process. Most of the features you get on Marvel are easy to use and this is why the tool is a great option for beginners.

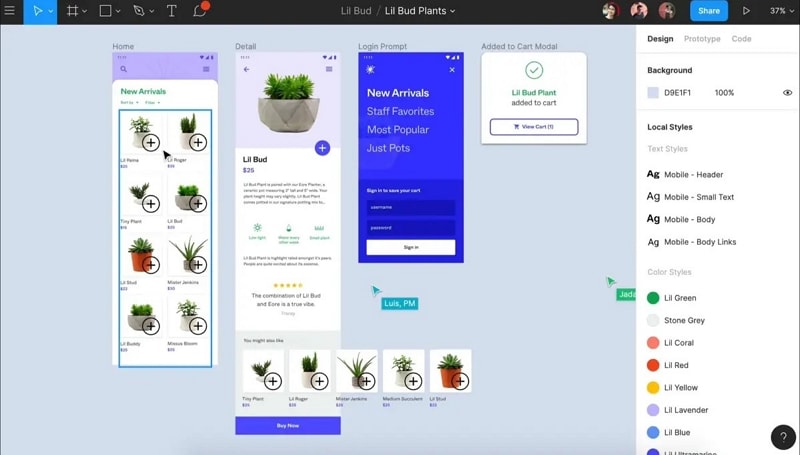
7. Figma
Figma is a react native ui design tool that can help you create dynamic mockups and prototypes, test their functionality and also sync all of the progress. It makes it possible for team members to work on a similar project simultaneously or view a design at the same time. Like Google Docs, Figma makes it easy to find out who has opened it to allow for real time collaboration. You can see the one who is working on the project and see what they are doing. The other great feature about the tool is that it is browser based making it easily accessible to all instantly. In addition, it is free for personal use, thus making for you to try it out to find how it functions.

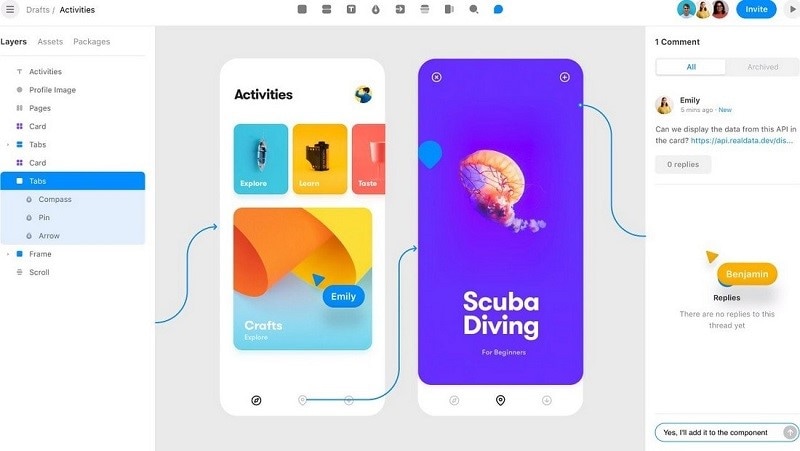
8. Framer X
Framer X has changed from what it used to be as a code-only prototyping tool. Today, the tool provides several features that make it easy to build functional prototypes and do the testing to find out how they are working. It makes it easy for you to work with React making it a perfect option for UI designers because it makes it possible for them to stay at the top of all web design innovations. Framer X has several plugins, thus giving you great features like UI kits that helps integrate social media platforms such as twitter and snapchat, embed media, grids and many other relevant components.

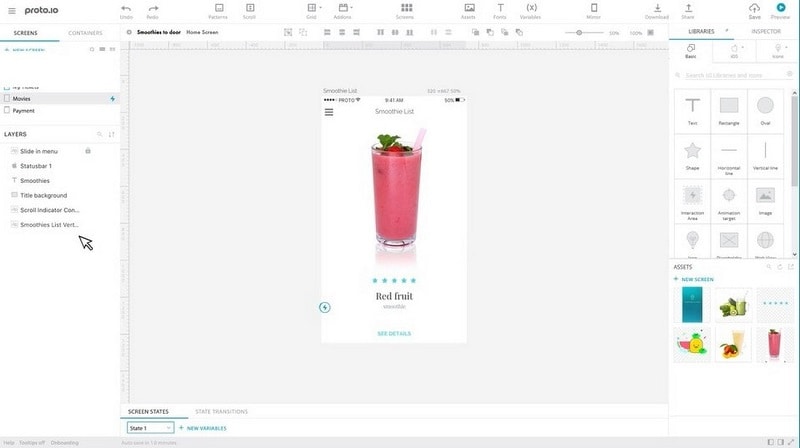
9. Proto
Proto is a top ui design tools open source that makes it easy for you to create prototypes that look real. The tool is created in a way that you get what you want to create, integrate, organise and do testing of accurate mockups. Proto also allows for team collaboration meaning that if you are working on the project with a team, you find it easy since you can communicate and interact through video feedback and comments. You can also integrate it with some of the popular testing products such as userlytics, validately and lookback.

10. WebFlow
WebFlow is another top online UI design tool that makes the designing work easy since you do not need to have CSS or HTML. It is simple to use with its drag and drop functionality and intuitive interface. It gives the freedom you need to create any kind of design you can think of. By using WebFlow to create a prototype, you will be able to generate accurate CSS and HTML code. This helps save you time in the process.

How to Choose the Best UI Design Tool
There are many UI design tools you find out there. As you choose for the best to use for your designing work, it is good to consider your projects needs so that you get one that will satisfy your requirements. Check to ensure the tool has all features that make meet your project needs effectively. You should also consider how frequently it is upgraded. A good tool should be able to adapt, reinvent, offer best ways to do UI designing and keep up with standards set in the industry. Be sure to check that the tool allow for smooth workflow so that it can help speed up the entire designing process. If you work as a team or in the company, check a tool that allows for easy collaboration so that you can work on the design project as a team flawlessly. Other factors to consider include learning resources provided, value, price and developer.
Why Wondershare Mockitt is the Best UI Design Software
Among all the tools for UI UX design, Wondershare Mockitt is the best option as it offers actual value to designers. It is an easy to use tool that offers a flexible and convenient environment for designers. The tool has a lot of widgets and icons that make the designing work efficient. In addition, all you need is to drag and drop them as you create prototypes or wireframes for your UI design.

Related Articles
Other popular Articles From Wondershare
Online Ui Design Tool Can
Source: https://mockitt.wondershare.com/ui-ux-design/ui-design-tools.html
Posted by: thackerrensell.blogspot.com

0 Response to "Online Ui Design Tool Can"
Post a Comment